Arquitectura de la información
Conoce nuestros servicios
Diseño ux-ui
Trabajamos sobre una metodología que permite prototipar y validar ideas con usuarios finales de manera rápida, con el fin de definir el roadmap de un producto en diferentes fases. Desarrollar y validar un producto en 5 fases. Proponiendo así, una forma de trabajo que permita agilizar el proceso y entender mejor los requerimientos del software. Design Sprint es una metodología que permite prototipar y validar ideas con usuarios finales de manera rápida, con el fin de definir el roadmap de...

¿Qué hacemos?
Estos son algunos de los productos que desarrollamos en el área, te contamos a detalle cómo lo hacemos, nuestros procesos y más.

UI

UX

Investigación

Arquitectura De La Información

Wireframes / UX

Material Design

Diseño Mockups / UI

Prototipado
UI
Diseñamos interfaces amigables con las personas usuarias, permitiéndoles interactuar de manera eficaz con una plataforma web. Damos un "Look and feel" o visual a los productos añadiendo estructura e interacción de los elementos de la interfaz.
UX
Creamos productos digitales que resuelven las necesidades de los clientes finales a través del desarrollo de sistemas pensados en la interacción de las personas usuarias en función de parámetros como facilidad de uso, valor percibido, utilidad, eficiencia a la hora de realizar tareas y más.
Investigación
Alinear y organizar las ideas e información de tal manera que todo el equipo tenga claro el producto a desarrollar.
El desarrollo de software de esta complejidad representa un trabajo en conjunto entre el cliente y la agencia. Se sugiere empoderar un líder de proyecto que esté a disposición, que conozca los alcances, objetivos y ayude a mejorar los tiempos.En esta etapa se responden las preguntas que se generen con respecto a los usuarios, al producto y al mercado o necesidad que se busca resolver. Si ya contamos con un MVP (Producto mínimo viable) o investigación previa, partimos de ahí para continuar el proceso.
¿Cuál es la necesidad que vamos a resolver? ¿a quién va dirigido el producto? ¿Qué se espera que haga la aplicación/web? ¿Qué esperan los usuarios? ¿Cuáles son los objetivos de la compañía/cliente?, etc.
Arquitectura De La Información
Esta etapa consiste en organizar el contenido y definir cuál será la posible navegación del usuario a través del sitio web o aplicación.
Se selecciona la información que se va a incluir o eliminar, se decide cómo se puede estructurar de manera que se entienda, que el usuario no se pierda gracias el diseño de la navegación intuitiva, para que así encuentre la información y rutas de acceso.
Wireframes / UX
Teniendo la información organizada y detallada, se realizan versiones de las diferentes pantallas que incluirá la aplicación, sin los parámetros gráficos de la marca.
Estas pantallas se crean bajo la metodología de Material Design, que reúne los estándares actuales de navegación y diseño. Así mismo nos aseguramos que la versión mobile tenga una correcta UX.
Así se obtiene el primer prototipo navegable con el que se pueden realizar las primeras pruebas con usuarios e identificar y resolver inconsistencias.
Material Design
Material, es un sistema de diseño, de código abierto, que ayuda a equipos a crear experiencias digitales de alta calidad.
Guía de diseño y código.
Diseño Mockups / UI
Finalmente utilizamos el manual de marca y los lineamientos definidos en la Etapa para definir los colores, tipografías, funciones de los botones y efectos visuales en general para lograr el producto final acorde a los lineamientos gráficos de la marca y su comunicación.
Presentación UX
Presentación arquitectura
Ajustes iniciales
Prototipado
Con el primer prototipo, se podrán obtener los primeros resultados sobre la funcionalidad del producto para finalizar después con el diseño de interfaz.
Para poder conocer la navegabilidad del software, construimos una versión de los Mockups en Adobe Xd
Este permite navegar todas las pantallas y los flujos de usabilidad. Una vez este entregable tenga aprobación final, se puede conocer el alcance real y estimación del desarrollo de Software.
Finalmente utilizamos el manual de marca y los lineamientos definidos en este para definir los colores, tipografías, funciones de los botones y efectos visuales en general para lograr el producto final acorde a los tonos de comunicación de la marca.

¿Qué recibes al contratar los servicios de esta área?
Análisis heurístico
Guías de estilo
Wireframe de baja fidelidad
Wireframe de alta fidelidad
Prototipo
Casos de éxito
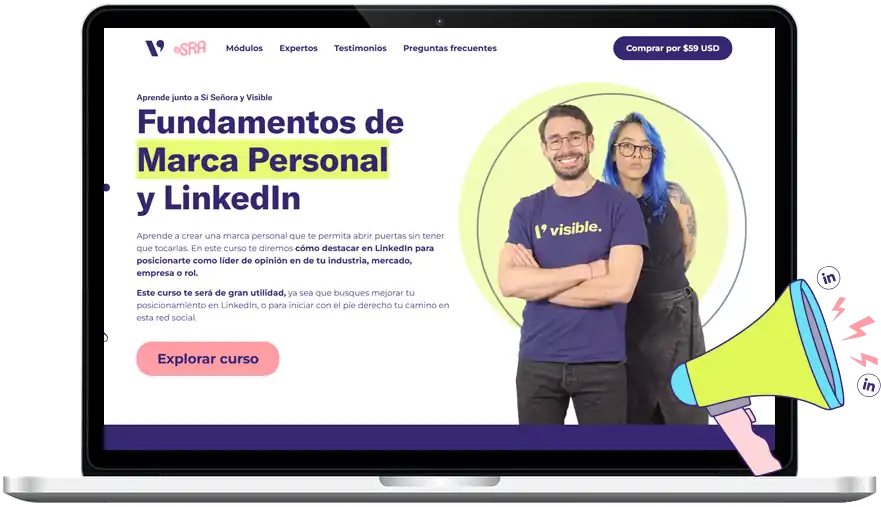
Visible & Sí Señora | Creación landing page
Caso: Manuela Villegas, CEO del Grupo Sí Señor y reconocida como una de las Top Voices de LinkedIn, es uno de los referentes más destacados en marca personal en Latinoamérica. …
…Caso: Manuela Villegas, CEO del Grupo Sí Señor y reconocida como una de las Top Voices de LinkedIn, es uno...

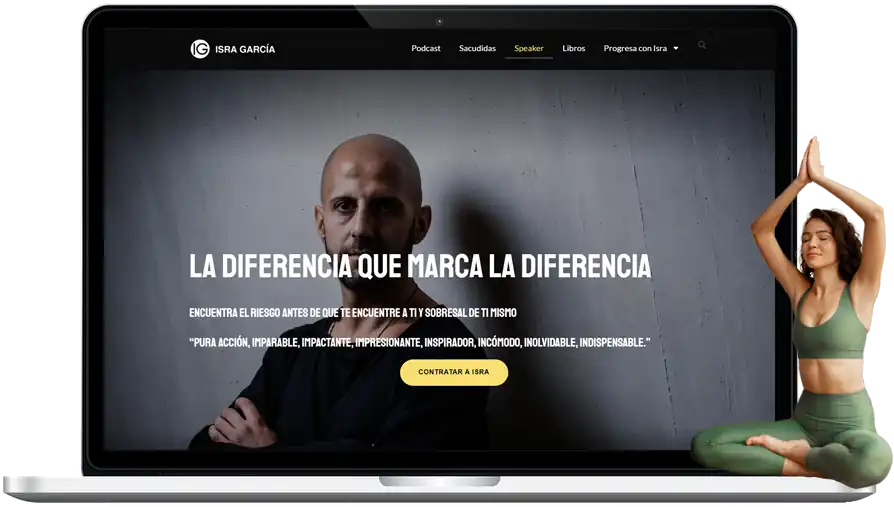
Isra García | Mejoras web
Isra García | Mejoras web Caso: Isra García es un reconocido experto español en marketing digital, emprendimiento y desarrollo personal, a lo largo de su carrera, ha trabajado con empresas…
…Isra García | Mejoras web Caso: Isra García es un reconocido experto español en marketing digital, emprendimiento y desarrollo personal,...

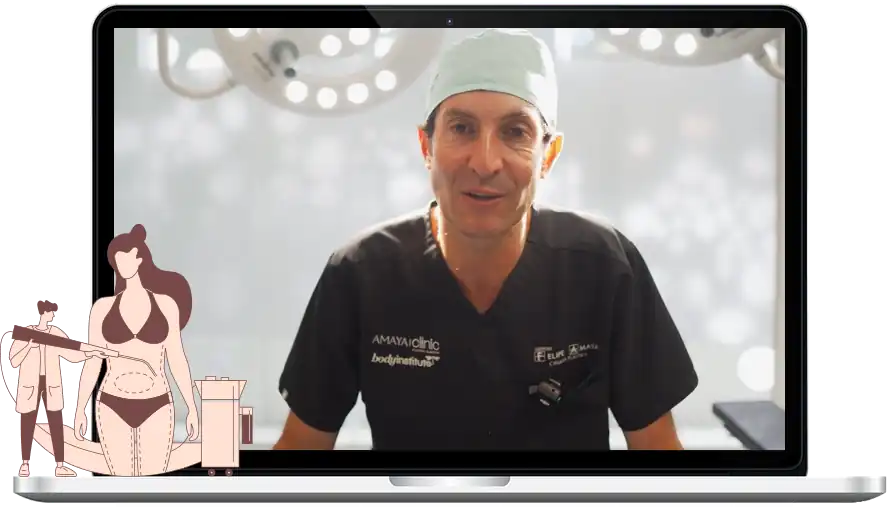
AmayaClinic ® | Creación sitio web
AmayaClinic ® | Creación sitio web Caso: AmayaClinic® es una clínica integral de cirugía plástica ubicada en Bogotá, reconocida a nivel nacional e internacional. Fundada por el Dr. Felipe Amaya,…
…AmayaClinic ® | Creación sitio web Caso: AmayaClinic® es una clínica integral de cirugía plástica ubicada en Bogotá, reconocida a...

¿Quieres que tu empresa haga parte de Sí Señor?
Déjanos tus datos para comunicarnos contigo y darte la solución que más se adapte a tus necesidades.
¿Quieres mejorar los procesos de tu empresa con nuestras estrategias?

Conoce nuestros servicios de Marketing basados en estrategias Growth, que se adaptan a las necesidades de las compañías para cumplir sus objetivos desde diferentes plataformas.



