Caso:
Crear página de aterrizaje o landing page para ofrecer pruebas gratuitas de un servicio digital es una estrategia clave para convertir visitantes en clientes potenciales y, eventualmente, en clientes reales. Este fue el caso de Plat Legal, una firma colombiana de abogados que ofrece soluciones legales a la medida a través de su página web.
Metas:
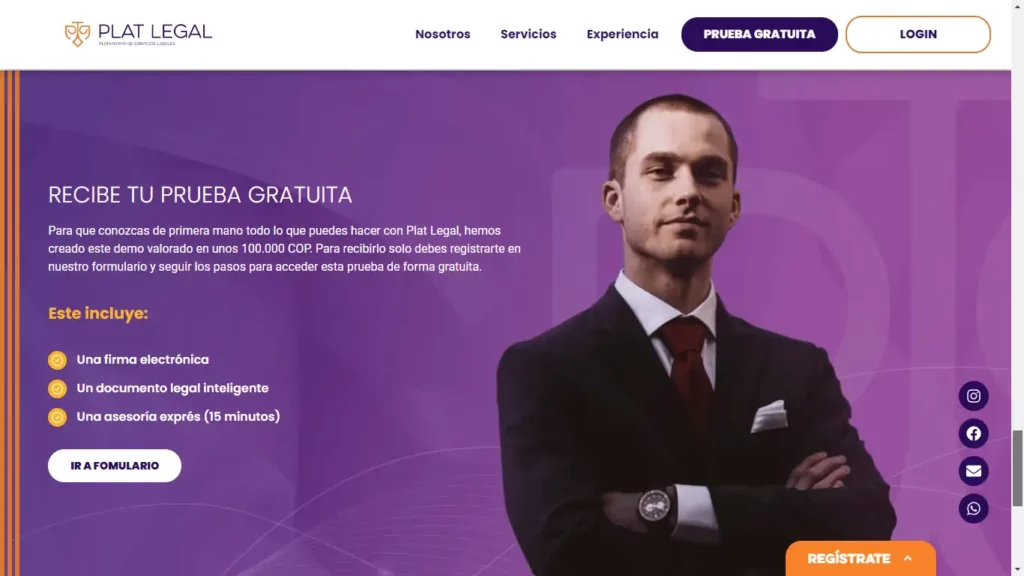
- Guiar a los visitantes al registro para recibir una prueba de nuestros servicios.
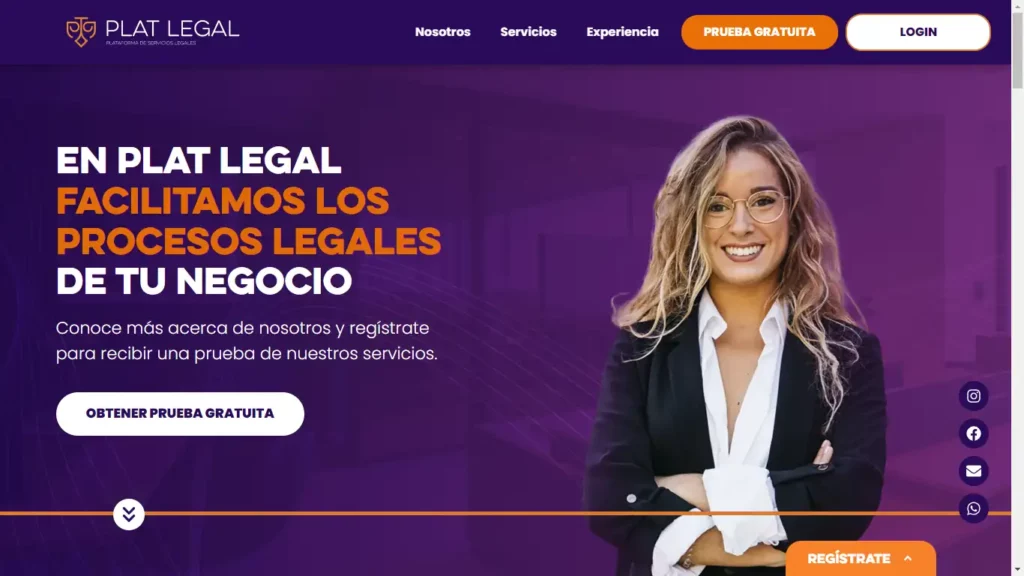
- Consistencia con la identidad visual de la marca y la página actual.
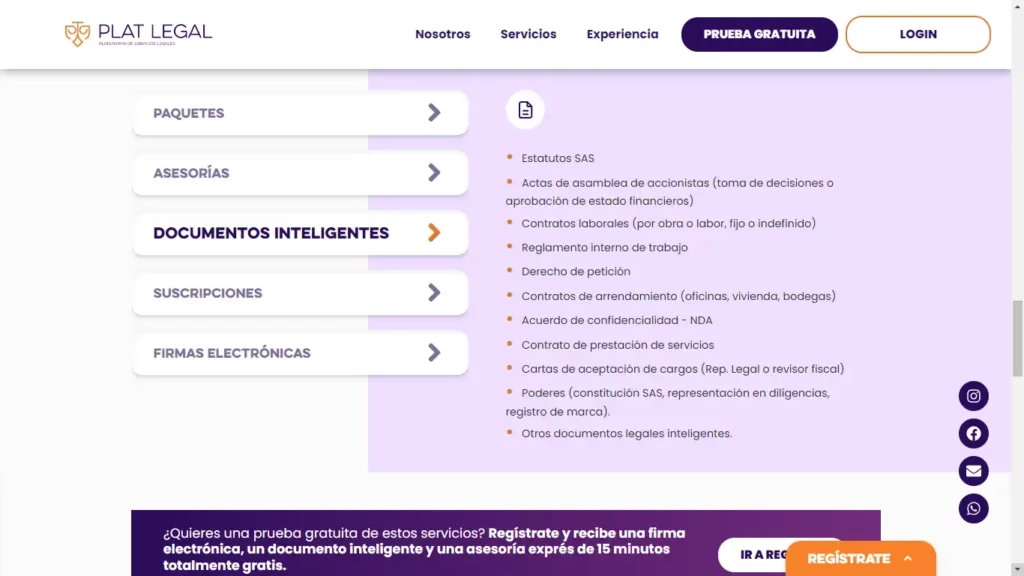
- Presentación dinámica de todos los servicios disponibles por la firma.
- Dinamismo y conexión con el login page de su sitio actual.
Ejecución
Una landing page es una página web independiente al sitio web principal de una empresa, y está diseñada específicamente para convertir visitantes en leads (clientes potenciales).
Por esta razón, crear una para ofrecer pruebas gratuitas de servicio digital es una táctica recomendada para la generación de interés, demostrar el valor del servicio y segmentar la audiencia.
La creación de esta landing para Plat Legal, hizo parte de una estrategia de paid media, guiada por nuestro Equipo de Pauta. Juntos trabajamos para maximizar la conversión de tráfico en resultados tangibles para la marca.
Uno de los desafíos que tuvimos en el área de UX/UI e Ingeniería, para el diseño y desarrollo de este proyecto, recayó en la cantidad de información que debía ir y la forma dinámica de plasmarla en la web.
Para lograr un sitio rico en contenido sin verse cargado o aburrido, optamos por:
- Estructura de la información: De acuerdo a la jerarquización de los contenidos (establecer relaciones de importancia y subordinación entre los diferentes elementos de contenido, como títulos, subtítulos, párrafos, imágenes y enlaces), realizamos distintas divisiones o secciones que nos permitieron estructurar la información de manera clara y coherente.
- Descansos visuales: Estos son elementos visuales que se utilizan para separar las diferentes secciones de contenido dentro de una web, ayudando a mejorar la lecturabilidad y la experiencia del usuario así como a reducir la fatiga visual.Estos pueden ser espacio en blanco, reglas o líneas divisorias, imágenes, listas y viñetas, así como bloques de diferentes colores durante la navegación.
- Sistema de diseño: La información y gráficos contenidos en esta landing hacen parte del sistema de diseño creado para Plat Legal, esto es la estandarización de elementos y reglas que buscan mantener la consistencia y la coherencia en el aspecto y la funcionalidad de la página. Esto incluye tipografía, paleta de colores, iconos, espaciado, disposición de elementos y otros elementos visuales.
- Dinamismo de los elementos: En términos de desarrollo web, esta es la capacidad de los elementos de una página para adaptarse y cambiar de forma dinámica en respuesta a las acciones del usuario.
Esto es posible gracias al uso de tecnologías como JavaScript y AJAX, las cuales permiten crear páginas web interactivas y personalizadas.
Resultado final
En https://soluciones.platlegal.com/ podrás ver la estructura creada por el área de UX Writing, la experiencia de usuario diseñada por el equipo de UX/UI y el desarrollo por parte del área de Ingeniería.